Let’s face it, almost everyone likes to be unique. Having a blog or website for yourself or your business is a great way of expressing this uniqueness. To help with this, you can add your Instagram photos to your website using a widget from SnapWidget.
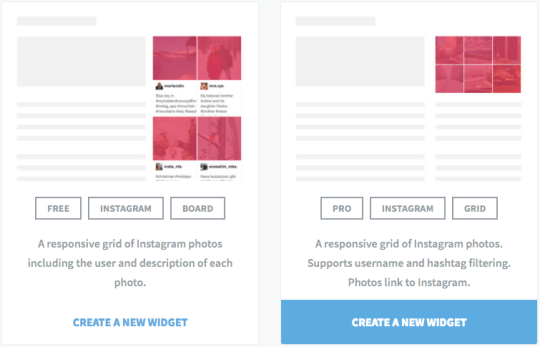
But what if the grid or board layout is not unique enough for your taste? That’s where custom CSS can help you to customize your layout.
To get started, create a Pro grid or board widget.

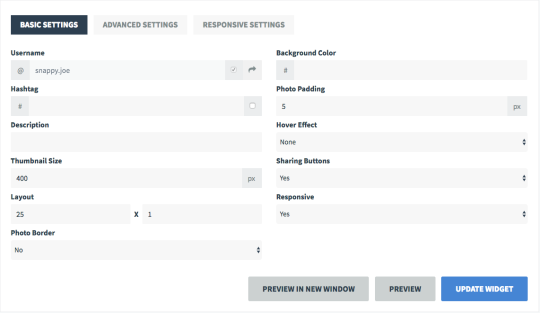
For this example, we’ll use a grid widget and set the Thumbnail Size to 400px and the Layout to 25 x 1. Also, make sure to set the Responsive option to Yes.

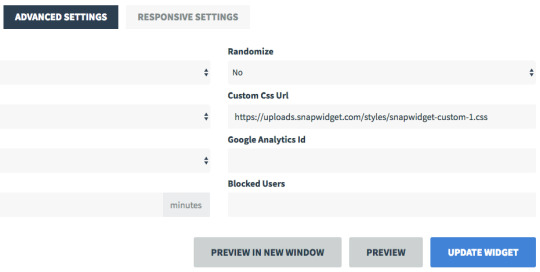
Once you’ve created your widget, click on the Advanced Settings tab.
Enter the following URL in the Custom CSS Url field: https://uploads.snapwidget.com/styles/snapwidget-custom-1.css
Note: The custom CSS file has to be served over HTTPS. Dropbox works great for this.

Click Create Widget or Update Widget to save your widget and get the code snippet.
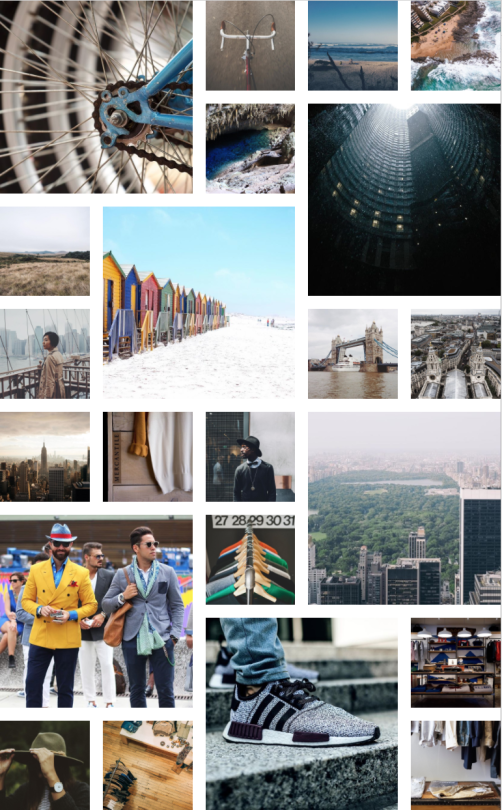
That’s it! You’ll now have a very unique layout for your widget.

You can use this CSS as a starting point to customize your own widget and create a layout that matches your sites unique look and feel.
Here is a Codepen of the widget with the custom CSS applied: https://codepen.io/snapwidget/full/zENLXr
Note: The custom CSS option is available to all Lite, Pro and Developer plan subscribers.