For the past 5 years, SnapWidget has enabled hundreds of thousands of people to display their Instagram, and more recently Twitter photos on their websites. We are now adding the ability to display your Facebook photos as well.
Updated: You can now display photos for a Facebook page as well!
Creating a widget to display your Facebook photos is just as easy as creating a widget for Instagram or Twitter. You’ll be able to create a grid, board, scrolling or slideshow widget to showcase your content.
After logging in to your account, you can view all available Facebook widgets here. Once you’ve decided which type of widget you want to create, you will need to configure the options.
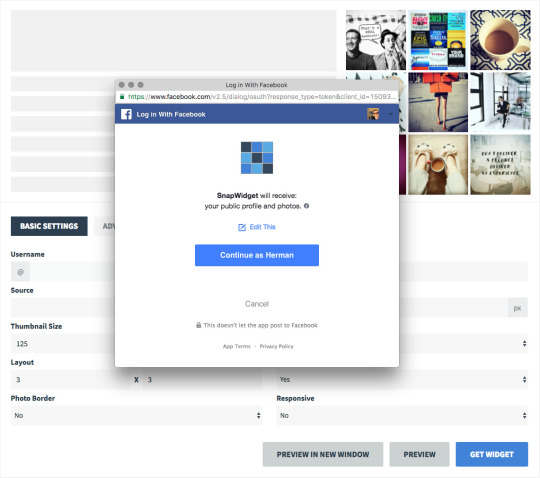
- Click on the Username field to log in with your Facebook account and authorize SnapWidget to retrieve your photos.

-
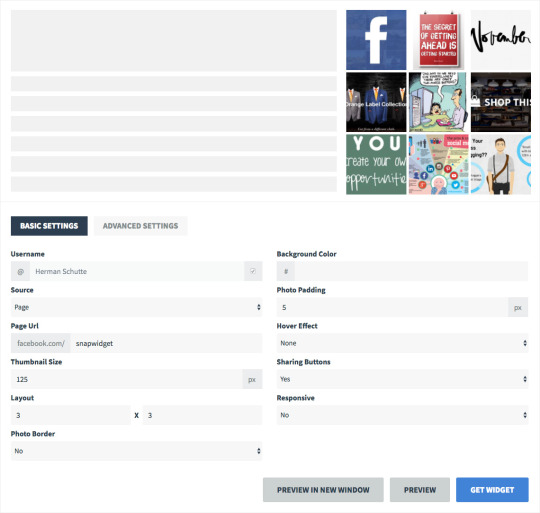
Once you’ve given SnapWidget permission to access your Facebook photos, you can choose a source to display photos from. You can choose between displaying photos from a personal Album or a Facebook Page.
-
To display photos for a page, select the Page source. Then enter the URL of the page you would like to display the photos from. You only need to enter the last portion of the page URL.

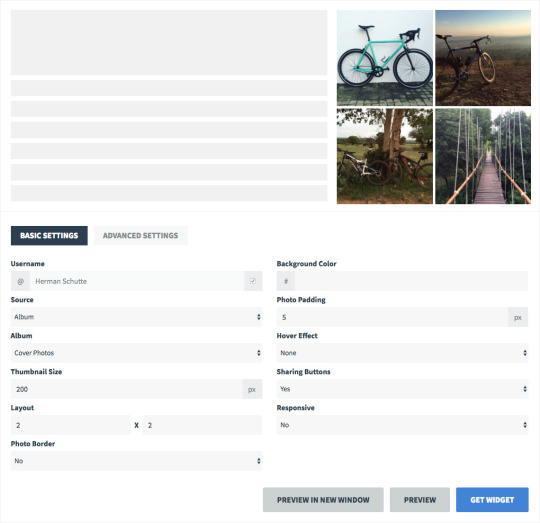
- To display photos for an album, select the Album source, and then choose the album from the list (or leave blank to display all photos you are tagged in)

-
Configure the rest of the options and click on the Preview button to see what your widget will look like.
-
When you’re happy with your widget layout, click on the Get Widget button to get the code snippet you will need to put in your website to display your photos.
-
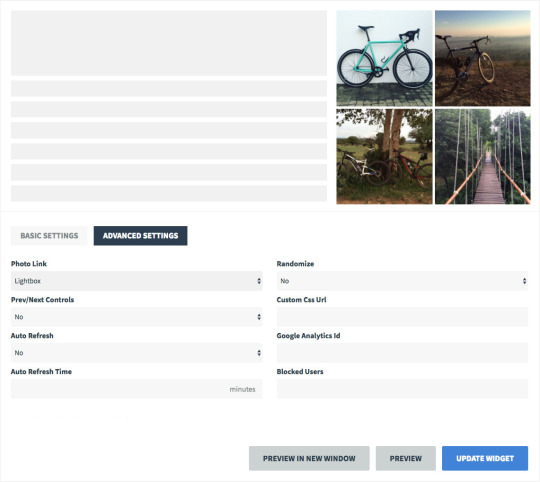
If you are a Pro user you can configure Advanced Settings to choose where the widgets will link when clicked, custom CSS, analytics, and lightbox displaying options.

Need help with configuring your widget? Visit our help section or chat with us on our homepage. We’re always happy to help!